The new Custom HTML block allows you to easily add your own custom HTML code to an email message that you are designing with Groupmail.
Steps to add your custom HTML code?
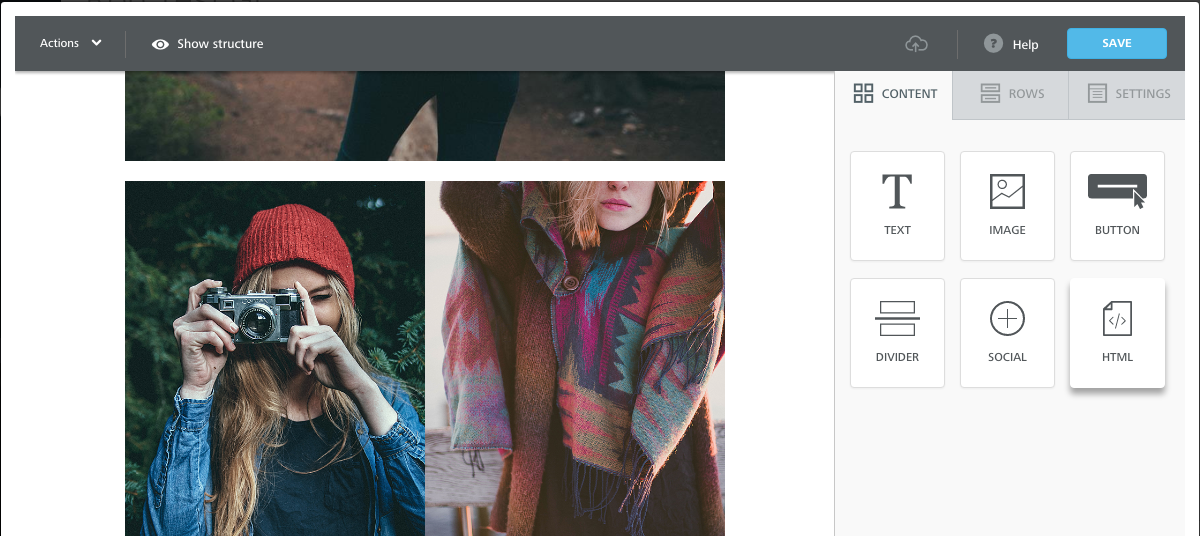
- To add your code just drag a HTML content element into your message. It can be placed alone or with other HTML content items.

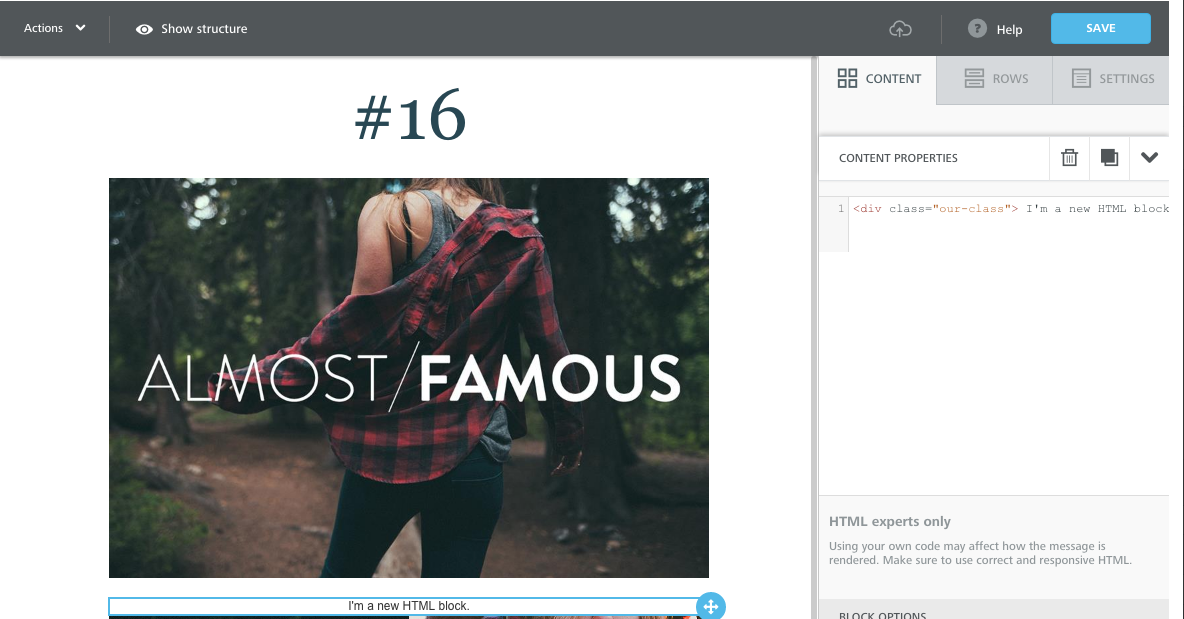
The newly inserted content block will show the default placeholder text: “I’m a new HTML block”. Click on it and the right-side property panel will display the HTML code editing area.

Paste your own HTML code or write it directly in the editing area. The system will highlight your syntax and indent your code to make it more readable.
Why use your own HTML code?
There are many reasons in which it makes sense to add your own HTML code:
Adding more customized content
You are not limited by Groupmail’s editor and you therefore have more control of the message.
Adding advanced effects with CSS
Get creative with animations! Animation effects are not widely supported by all email clients, but managed correctly can work great.
Adding live content from external providers
Product recommendations, dynamic ads, countdown timers… all of this advanced content can now be easily included in a message created with Groupmail.
Just copy and paste the code provided to you by the vendor that you are working with. There are many vendors that provide this kind of innovative content for email.
Need help?
If you have any questions or need any help to get started, please reach out to us at hello@groupmail.io.