This article will help get started with the basics of the Groupmail drag and drop email editor.

The email editor is separated into three areas:
Settings
Settings that apply to the entire message
Rows
Rows of content in the message, which can be added, removed, copied, & moved.
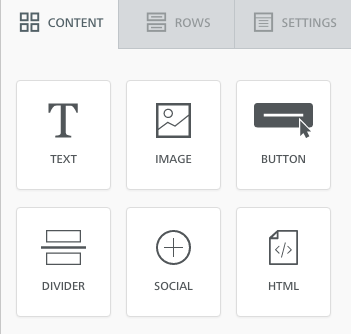
Content
Individual content blocks: images, text, buttons, etc., which also can be added, removed, copied, and moved.
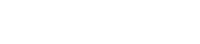
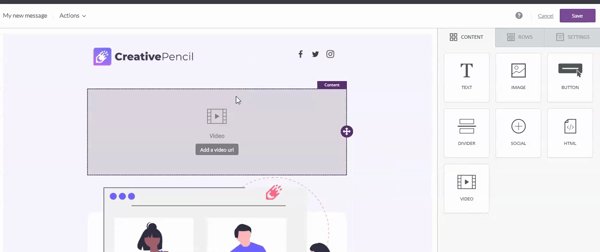
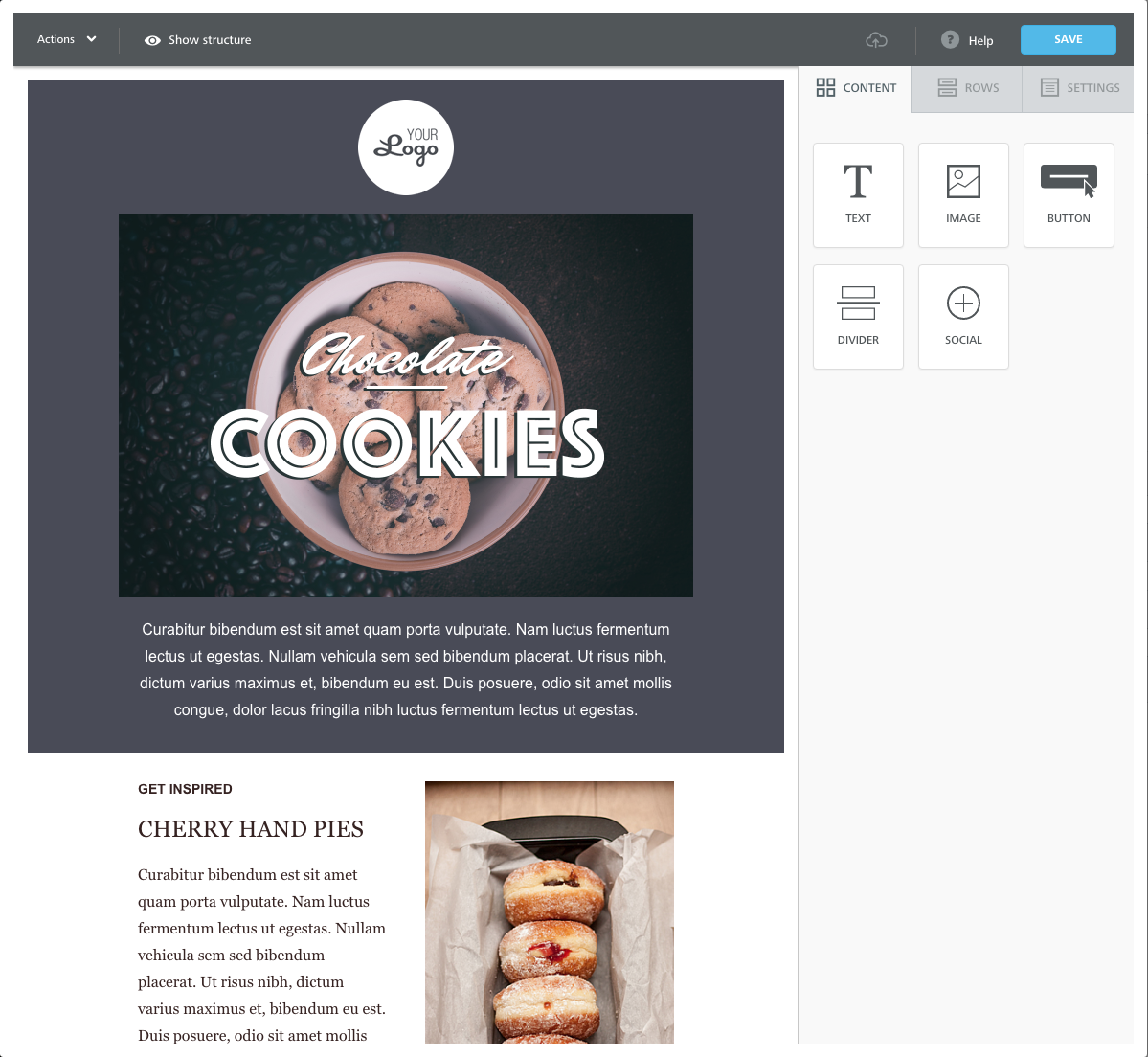
Drag and drop email editor layout

Settings, Rows and Content: How do they work?
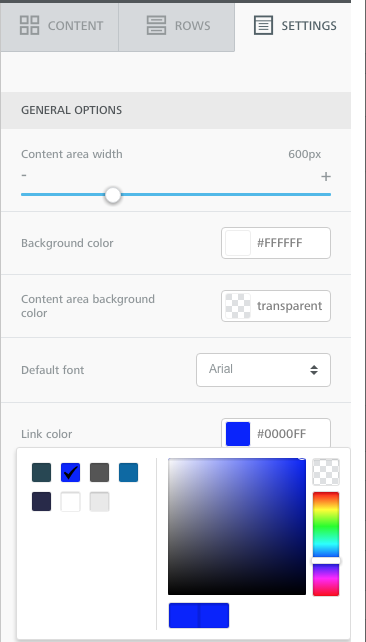
Settings – General settings for the message.

The settings set the structure for the entire message. For example, the font family set in the message settings is then used everywhere in your message, except where you use a custom setting.
You can set the width of your message, background color, content area background color, default font and link color in the settings.
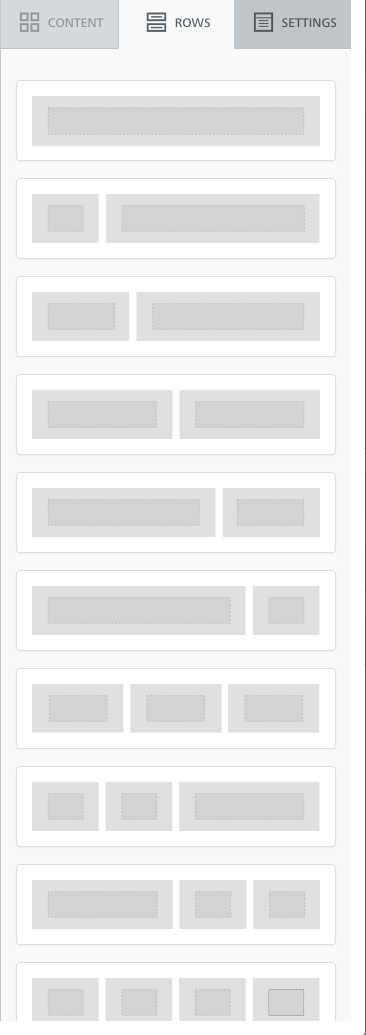
Rows – Here you can find different types of rows to insert into the message.

Rows are structures that help build the section of the message by using columns. You can use from one to four columns.
Using more than one column allows you to put different content elements side by side.
You can add to your messages all the structural elements you need, regardless of the template you selected when you started.
Every row has its own settings, which gives you lots of flexibility. For example, you can select a background color for the entire row, only the message area, or a specific column within it.
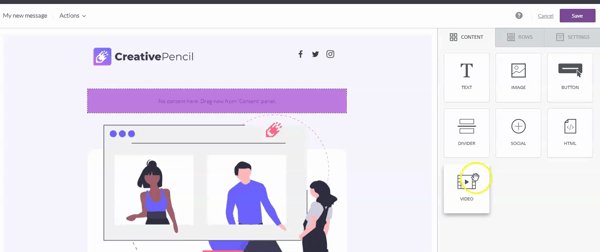
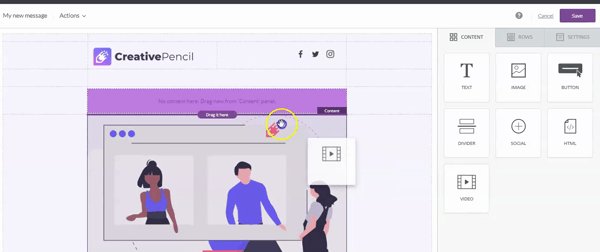
Content – This section includes a series of tiles that represent the different kinds of content you can use in your message.

To use them, just drag one inside a column, it will auto-adjust to the column width.
Every content block has it own settings, such as granular control on padding. The right-side panel automatically switches to a property panel for the selected content element.
Need help?
If you have any questions or need any help to get started, please reach out to us at hello@groupmail.io.